【はてなブログ】超初心者向け☆会話形式の吹き出しを作る方法と吹き出し内の改行
最近ブログで吹き出しを出すのに
はまっています
じぃじ
こうゆうやつだよ
色々な方がわかりやすく解説してくれているので
そちらを参考にやってみたのですが
吹き出しは出たけど
イラストが出ない…
ようやくイラストは出たけど
吹き出し内の改行ができない……
とけっこう苦戦しました
慣れた方ならすぐにできると思うのですが
超初心者の私は
ひとりキーキー言いながら
なんとかできるようになったので
覚え書きとして書いておこうと思います
まず参考にさせて頂いたブログはコチラ
まじ神です
それでは作ってみましょう
吹き出し用のイラストを用意する
今回使ったのはこちら

じぃじの似顔絵です
丸く切り取られるけど
その中に納まれば
なんでも大丈夫です
CSSにコードを追加する
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: calc(100% - 82px); box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #ddd; box-shadow: 0 3px 8px -2px rgba(0,0,0,.16); background-color: #fff; z-index: 1; box-sizing: border-box; } .entry-content .l-fuki { margin: 20px auto 36px 0; } .entry-content .r-fuki { margin: 20px 0 36px auto; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #ddd; border-bottom: 2px solid #ddd; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 60px; height: 60px; top: -6px; border-radius: 50%; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; box-sizing: border-box; } .entry-content .l-fuki::after { right: -82px; } .entry-content .r-fuki::after { left: -82px; } @media screen and (min-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 80px; height: 80px; } .entry-content .l-fuki, .entry-content .r-fuki { width: calc(100% - 106px); } .entry-content .l-fuki::after { right: -106px; } .entry-content .r-fuki::after { left: -106px; } } .クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);}
↑上記のコードを
【クラス名】と【画像のURL】だけ書き換えて
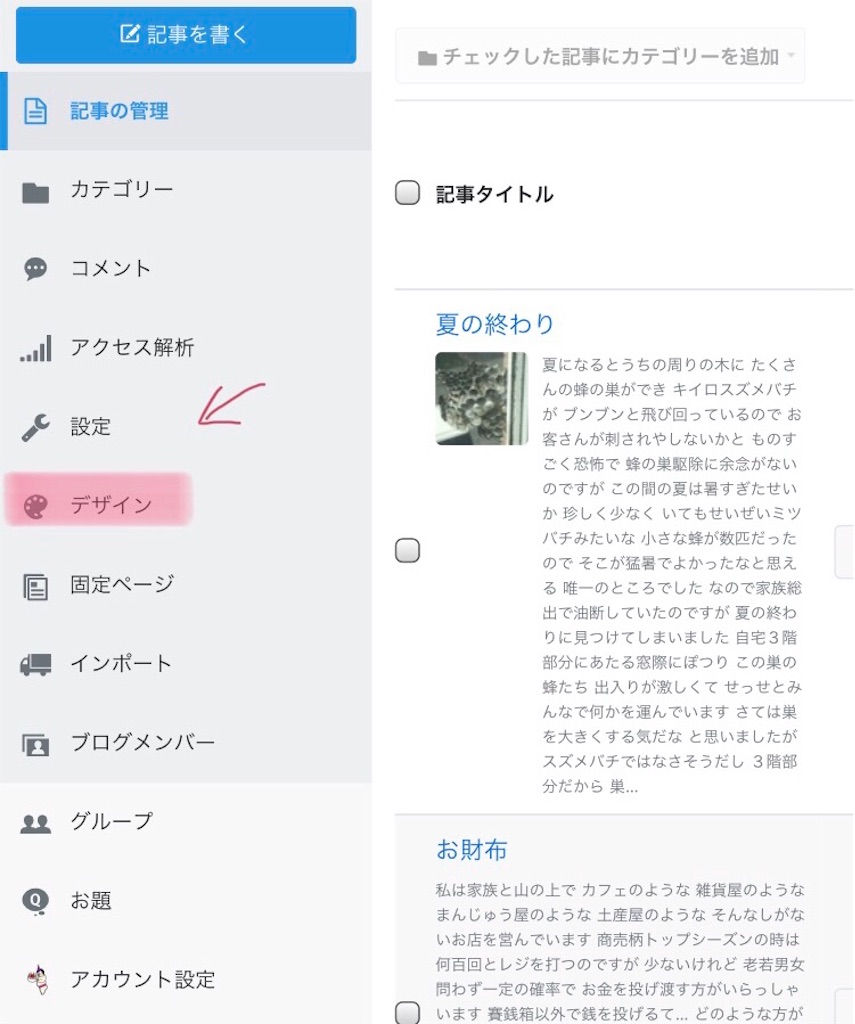
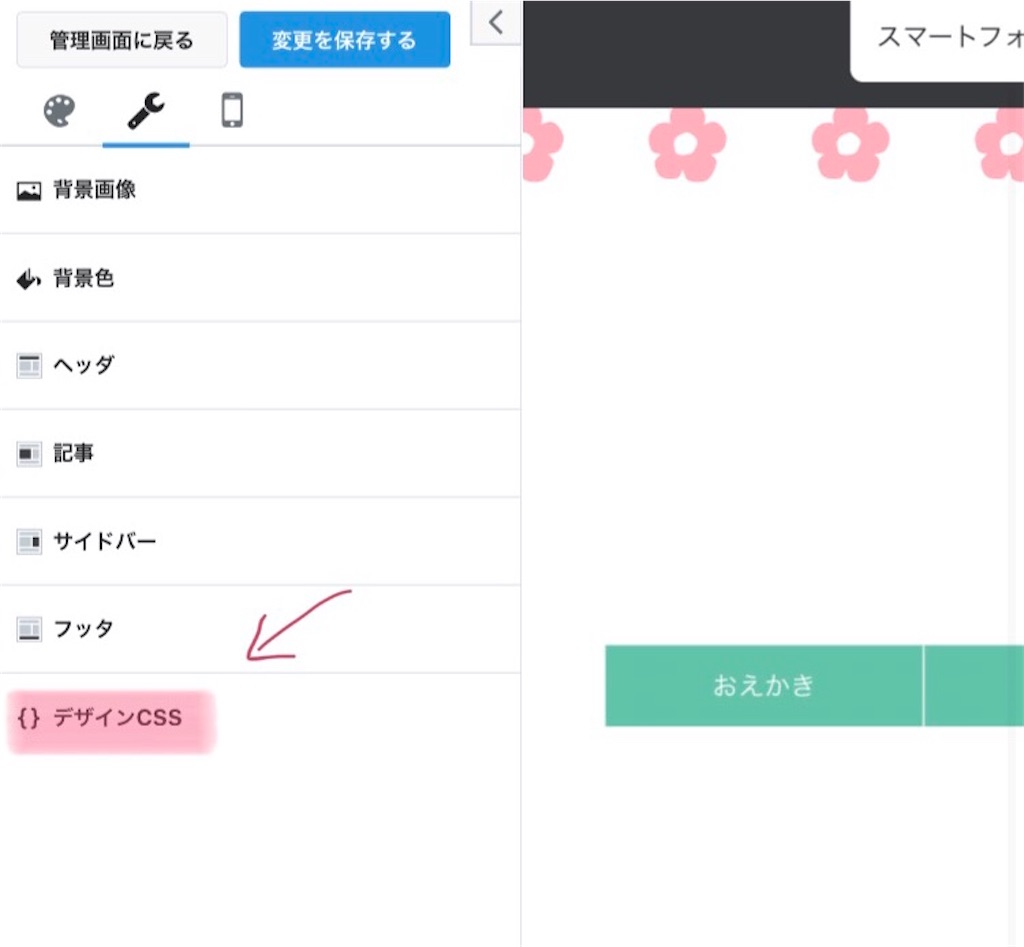
デザイン→カスタマイズ→デザインCSS
にコピペします
◎クラス名は吹き出し画像の名前と言ったところです
この場合jiiにしてあります
◎そして画像のURLですが
どこで確認すればいいのかわからず
まず一難関でした
自分的に一番わかりやすかった方法をご紹介します
◎画像のURL確認方法
POINT
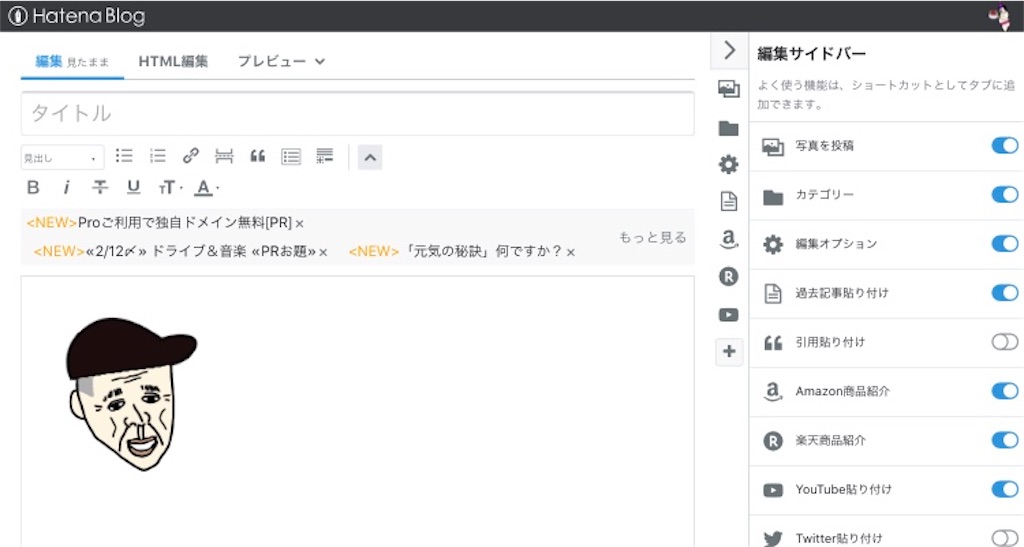
1.見たままモードで記事を書く
2.吹き出しに使う画像を貼り付ける
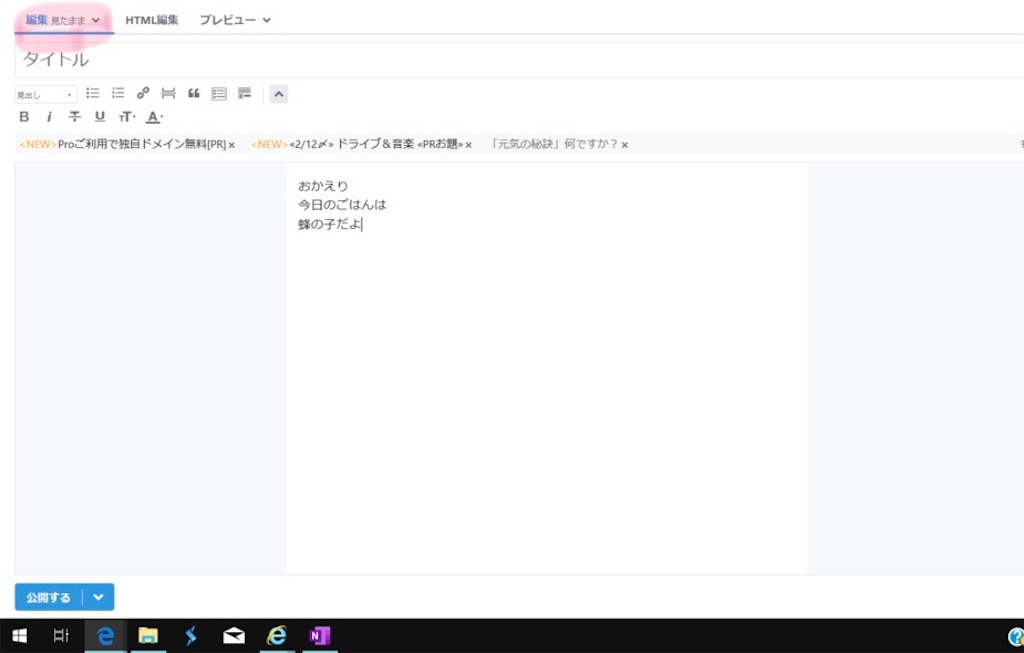
3.HTML編集を見る
4.アドレスが・・・ある!!
マークした部分が画像のアドレスになります
5.このアドレスをコピー
◎吹き出しキャラを増やしたい時は
.クラス名::after {background-image:url(画像のURL);}
こちらを増やせば無限大です
ここまでで吹き出し機能の設定は完了です🙃
実践☆吹き出しを記事に入れてみる
記事の編集画面でHTML編集を選択し
こちらを入力します
◎アイコンの左側に吹き出しの場合
<p class="l-fuki クラス名">テキスト</p>
左のみなさんこんにちは
◎アイコンの右側に吹き出しの場合
<p class="r-fuki クラス名">テキスト</p>
右のみなさんこんばんは
吹き出し内改行のやり方
これ一番キーってなったやつ
「Enter」ではなく「Shift」+「Enter」で改行
なのですが
いくらやっても改行されない…
大人泣き寸前だったのですが
こんな簡単なことで解決するなんて
それは「Shift」+「Enter」をする場所です
吹き出しを挿入するのにHTML編集のページで
記事を書いていたので
そのままそこで改行していたのですが
それが間違いでした
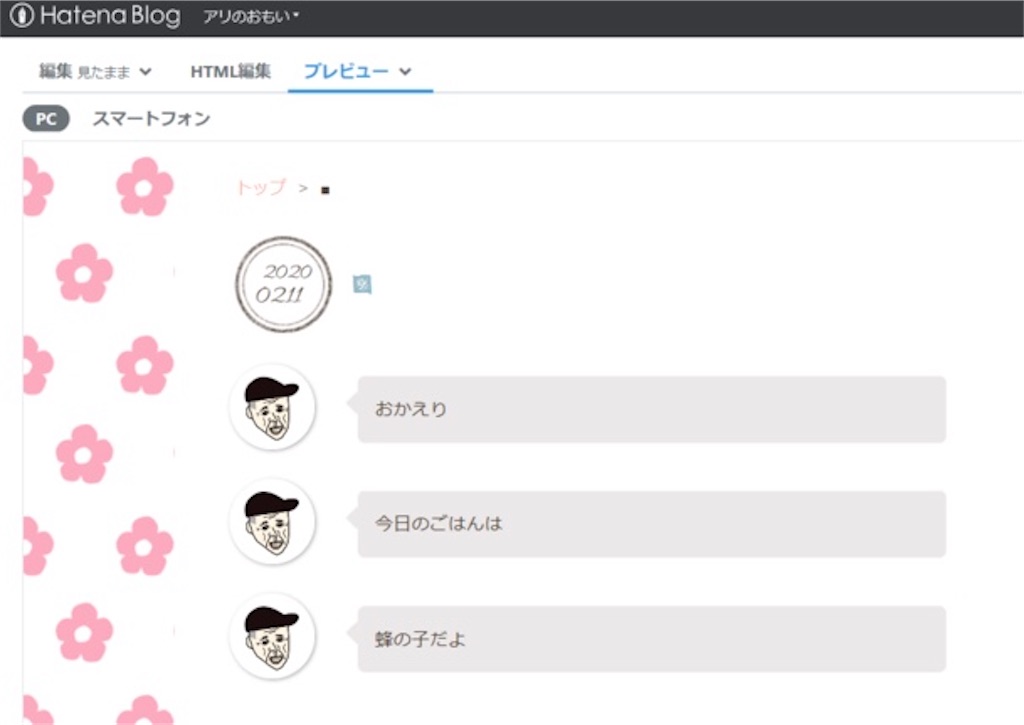
「Shift」+「Enter」するのはここ
編集(見たまま)ページでした
できた♡
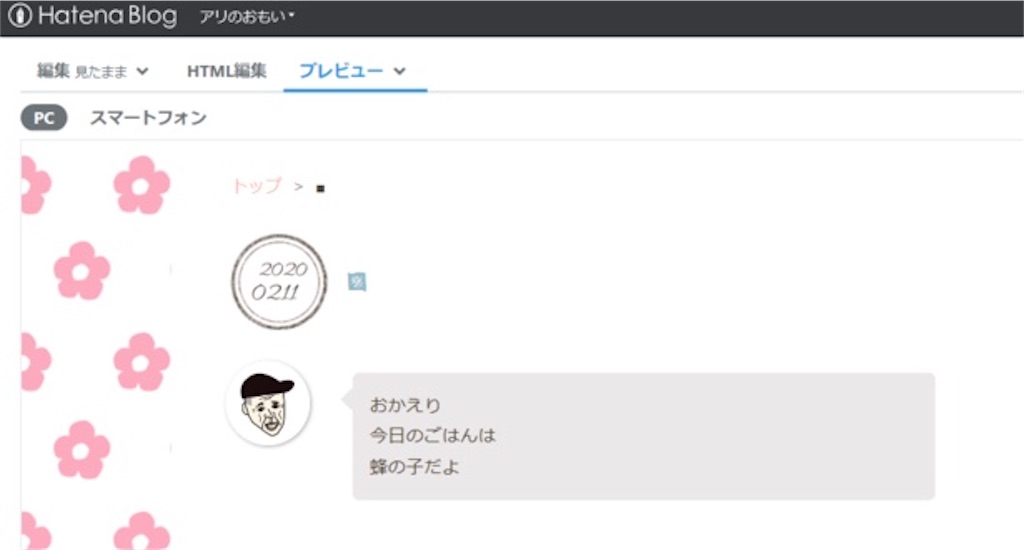
ちなみに「Enter」だけで改行してしまうと
こうなります
シュール・・・
まとめ
自分がつまずいたところを
主に書いてみました
同じように困っている方の参考になれば嬉しいです!
そしてこの記事を書くにあたり
またまた未知のことばかりに遭遇したので
それも後日まとめてみたいと思います
みんなも吹き出してみてね